 The
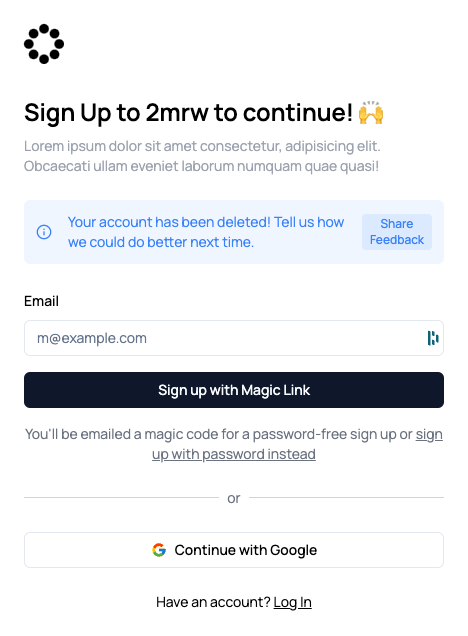
The FormStatusMessage component is used to show a message to the user after performing a specific action such as signing up, deleting their account, etc.
It’s triggered through the useParamFeedback.ts hook which is used to check if the URL contains a specific param.
For instance, for triggering the account deletion message, the URL should contain ?method=account-deleted when navigating the user to the sign-up page.

